表示の幅が、ちょっと狭かったので、スタイル・シートをちょっといじって、広げてみました。
「Computing」カテゴリーアーカイブ
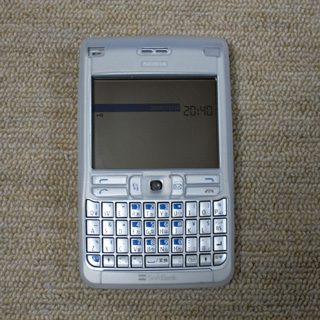
E61 シリコーンカバー

愛用のNokia E61に、シリコーンカバーを導入。これまで使っていた皮製のものが、なんとなくかさばりすぎなので、こいつをトライ。さて、どうかな。
ブログには、1:1の画像が合うっていうけど、確かにそうかもしれない。
Home Server
なぜか、Server として使っている挑戦者のGLANTANKが暴走。電源スイッチも動作しないので、しかたなく電源コードを抜き差しすることに。ついでに、HDDケース ニコイチも掃除。電源コードの抜き差しで、無事復旧。原因は不明。けなげに動いてくれているウチのサーバです。

Webの整理、URLの変更 Photoshop Elements
Webをかなりほったからしにしていたので、思い切って整理を始めました。それに伴って、このブログのURLも変更。
あと、Vistaで、動作がいまいちおかしかったPhotoshop Elements を、Ver.6 にアップグレード。細かな改良はされていますが、機能的にはほとんど同じ。9,800円なり。

Wii Internet browser

Wii に、ブラウザ(Opera)を導入。お値段は、500円。TVのREGZA 37Z3500のブラウザ(NetFront)より、よさそう。USBキーボードもちゃんと使える。
おすすめ YouTubeのまとめサイト rimo
携帯動画変換君 音声がずれる
携帯動画変換君で、WMVファイルを変換するとき、音声がずれる現象が発生。対策は、以下のとおり。
対策1
Trancoding.iniを開き、ffmpegの設定の中に、「-async 1」(または 「-async 1000」など任意の数値)を加える」とのこと。これを、加えてみたところ、改善はみられたが、長い動画の後ろのほうで、まだ遅れが発生。
対策2
「AVS_Skelton.avsの中をDirectShowSource(“<%InputFile%>“,convertfps=true)
と修正して読み込ませることで、音ズレが起きなくなる可能性があります。」とのことで、こちらも追加。
これで、遅れなしで変換ができました。
音ずれについて
CorePlayer
Nokia E61 = SoftBank X01NK で、H.264で圧縮された動画ファイルの再生ができるCorePlayerが発売になりました。さっそく購入しまたが、ちゃんと動いています。←あたりまえか!
CorePlayer
E61のOSは、S60 v3 です。
これでやっとPodcasting が有効に使えるようになりました。
フロートとマージンのバグ
float と margin に関して、IE6 にはやっかいなバグがあります。左フロートしているボックスに対して左マージンを指定すると、指定値の倍のマージンが空いてしまいます(ただし、左フロートの前に、さらに左フロートがある場合は、後の左フロートに左マージンを指定しても倍にはならないようです)。右フロートの場合も同様で、先に右フロートしたボックスの右マージンが指定値の倍になります。
よって、できるだけfloat:left を指定したボックスには margin-left を指定しない(0にする)、float:right を指定したボックスには margin-right を指定しない(0にする)ようにしましょう。
このバグは float を指定したボックスに display:inline を指定すると回避できるようです。 CSS2の仕様ではフロートしたボックスの display は強制的にブロックレベルな値に修正されるので display:inline を指定したことによる不具合はないと思われます。